Merhaba arkadaşlar, bootstrap mobil uyumlu kodlamadır kısa ve net olarak, ücretsiz kullanılır ve açık kaynak kod yapısı olan css framework’tür. Bilgisayar tablet ve telefonlar için cihaz inç’ lerine uygun şekilde gözükmesini sağlayan tasarımların daha kolay yapılmasını sağlamaktadır. Websiteleri için gerekli olan tüm elemenleri (form ögeleri, etiketler, tablolar, uyarı ve bilgi metinleri, navigasyon bar, sayfalandırma modülü, açılan menüler, farklı özellikte butonlar vb bir çok tasarım ögesini) içinde barındıran Bootstrap tasarım yaparken bu hazır elementleri kullanarak bütün cihazlara uygun tasarımlar geliştirmenize yarar. Bootstrap hazır sistemler üzerinden değişiklikler yapmanızı sağlamaktadır.
Bootstrap genel tüm tarayıcılarda, Chrome, Safari, Firefox, Internet Explorer gibi web tarayıcılarının son sürümlerinde sorunsuz çalışıyor.
Bootstarp ile neler yapılabilir?
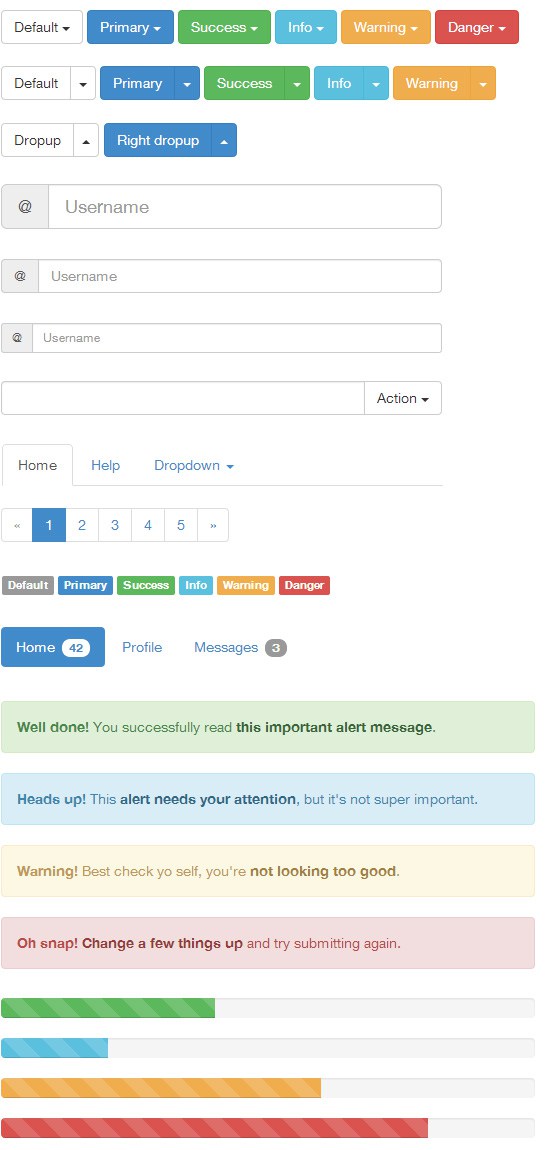
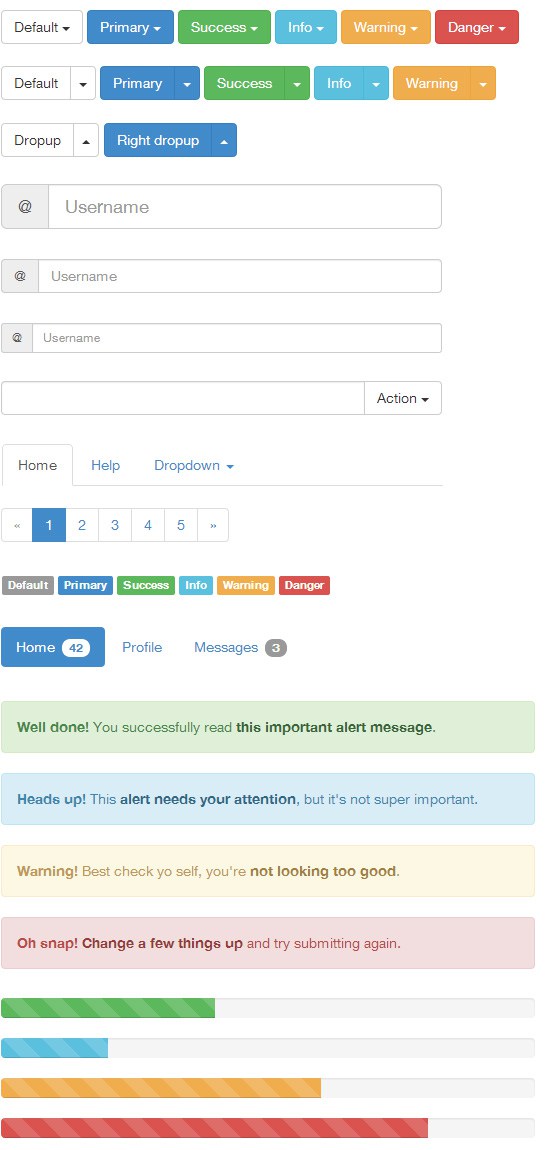
Bir web sitesi için gerekli olan tüm ögeleri içerdiği için bir siteyi komple bir bütün olarak tasarlayabilirsiniz. Tipografik ögeler, tablolar, imajlar, slider, carousel, modal pencereler, butonlar, dropdown menüler, navigasyon bar, sayfalandırma, etiketler, thumbnaili uyarı ve bilgilendirme balonları, yükleme barları vb gibi bir çok tasarım ögesi hazır olarak sunulmuş ve yapmanız gereken tek şey ihtiyacınız olan kodu kopyala yapıştır yapmak. Aşağıda hazırlanmış örnekleri görebilirsiniz:


Bootstrap nasıl kullanılır?
Bootstrap macı nihayetinde hazır bir sistem olması dolayısıyla neredeyse her şeyi kopyala yapıştır yaparak kullanabiliyorsunuz. Öncelikle ana template dosyanız için bazı olmazsa olmazlar var. Sayfamız Html5 olmalı ve Bootstrap için ana css dosyası ve jquery scriptini de sayfanıza eklemelisiniz.
Sayfanızda kullanacağınız her bir öge için getbootstrap.com sitesi referans siteniz olacak. Siteye girdiğinizde üst menüde yer Getting Started, CSS, Component ve JavaScript alanlarına sıkça başvurup gerekli kodları buralardan kopyala yapıştırla alabilirsiniz.


Bootstrap’ın temel tasarım mantığını şöyle özetleyebiliriz. Bir satır 12 eşit sütuna bölünerek bu sütunların genişlikleri farklı cihazlara göre esnetilip daraltılıyor. Böylelikle farklı cihazlara göre bu sütunların görüntülenme şekli değiştiriliyor. Örneğin geniş ekranlı bir cihaz için 3lü sütun bir yapı düşünüyorsunuz. Bootstrap mantığı nasıldı? Satır 12 parçaya bölmek. O zaman 3lü sütun yapabilmek için her bir sütun bu 12li sütunlardan 4er tane kapsamalı. Yani kod ile bunu göstermek gerekirse aşağıdaki gibi olmalı:
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4"></div>
<div class="col-md-4"></div>
</div>
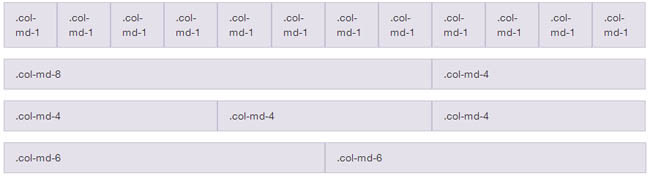
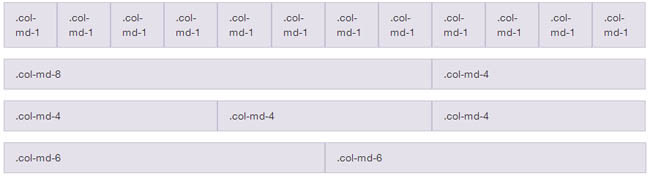
.col-md-1 class’ı 12ye bölünen satırın her bir sütununu ifade ediyor. Satırımızı kaça bölmek istiyorsak bu classtan faydalanıyoruz. Farklı bir örnek verecek olursak satırı iki eşit sütuna bölmek istiyorsak ilk sütuna .col-md-6 ve ikinci sütuna da .col-md-6 classlarını veriyoruz. Toplamda 12 yapıyor bu da satırın 2 eşit parçaya bölünmesini sağlıyor. Bu oranları değiştirerek (toplamda 12 olacak şekilde) sütun genişliklerini ayarlayabilirsiniz. Aşağıdaki görselden satırların class’larla nasıl sütunlara bölündüğünü daha iyi anlayabilirsiniz:


Özellikle sütunların cihazlara göre duyarlı olmasını aşağıdaki class’lar ile sağlayabiliriz:
Masaüstü bilgisayarlar için kullanılan class .col-md-
Tabletler için kullanılan class: .col-sm-
Cep telefonları için kullanılan class: . col-xs-
Farklı cihazlar için bu sütunların farklı davranmasını istediğimizde masaüstü için bu şekilde tablet için bu şekilde mobil telefonlar için bu şekilde genişlikte davran diyerek aynı class etiketi içine bu genişlikleri birlikte verebilirsiniz. Mesela masaüstü bilgisayarlar için .col-md-3 class’ı ile 4e böldüğünüz satırları cep telefonlarında 2 tane 2’li sütun şeklinde görünsün isteyebiliriz. Yani masaüstünde 4lü sütun görünen bir satır, cep telefonlarında classlar kullanılarak 2 satıra dönüştürülüp her bir satırda 2li sütun görünecek şekilde davranmasını sağlayabiliriz.
Bunu yapmak için class yapımızı aşağıdaki şekilde yapıyoruz:
<div class="row">
<div class="col-md-3 col-xs-6"></div>
<div class="col-md-3 col-xs-6"></div>
<div class="col-md-3 col-xs-6"></div>
<div class="col-md-3 col-xs-6"></div>
</div>
Genel olarak bootstrap mantığı bu şekilde açıklanabilir, bu yazımda sade bootstrap hakkında fikir ve düşünceniz oluşması açısından sizlere bilgi vermeye çalıştım umarım açıklaya bilmişimdir, diğer bootstrap yazılarınız okumayı unutmayınız..